이번엔 Top50에 진출하고 나서의 일들을 적어보고자 한다.
0. 메일
메일이 끊임없이 온다. 항상 확인하도록 하자.
Top50 기념품, GCP Credit 추가 지급, 뱃지 등등... 놓치지 말자!
1. 멘토링
TOP50 선정 메일을 받고 가벼운 설문조사와 앞으로의 일정을 알려준다. 6월 6일까지 솔루션을 업그레이드 하고 폼 재제출해야하며 똑같이 제출해도 상관은 없다. 이후 Google 개발자분들에게 4번의 멘토링을 받을 수 있는데 Advocu라는 사이트에서 예약하며 선착순으로 차니 스케줄을 정해 빠르게 신청하는 걸 추천한다. 엄청 다양한 개발자분들이 계시며 거의 다 외국분이시다...
1) 머신러닝
우리 팀은 이전에 머신러닝을 하나도 사용하지 못해서 어디에 넣을까 고민하다가 사용자가 입력한 단어에 대한 입모양을 자동으로 변환할 수 없을까? 하는 아이디어를 생각하게 되었다. 관련 조언을 듣기 위해 머신러닝 멘토 Robert John 님을 신청했고 1시간 동안 머리를 쥐어짜내며 영어로 대화를 나눴다...ㅋㅋㅋ 머신러닝 쪽 얘기다 보니 나는 조용히 경청만 했다.... 못 알아듣는 부분도 있었지만 녹화해서 다시 돌려봤다.
2) UX/UI
우리 팀에는 디자이너가 없었기에 나름 열심히 디자인 한다고 했지만 우리가 봐도 디자인이 좀 별로였다.... 마침 다른 팀 친구가 한국인 UX/UI 구글 멘토 이호영님을 추천해줘서 바로 신청했다. 만약 더 이상 필요한 멘토링이 없다면 UX/UI 멘토링 받는 것을 강추한다. 진짜 우리 앱을 재탄생시켜주셨다. 우리가 고민했던 문제는 다음과 같다.
1. 커스텀 관련 기능은 커스텀 탭 안에서만 전부 사용할 수 있게 할지, 아니면 기능에 맞게 서로 커스텀해서 완성된 영상들은 연습 탭에 넣을지 고민입니다.
=> 내가 만든거랑 내가 만든 것을 연습할 수 있는 곳이 각각 모든 컨텐츠에 있는 것이 좋을 것 같다.
2. 바텀 네비게이션이 첫 페이지 이후로 사라지는데 바텀 네비게이션이 계속 보이게 놔두는 게 좋을지, 또는 언제 사라지게 하는 게 좋을지
=> 바텀네비게이션은 보통 딥하게 들어가서 Focus하는 부분에서 사라진다. 연습하는 페이지나 Main Action이 있다면 없애도 좋을 것 같다.
3. 현재 구화, 발음 문제 탭이 두 개로 나눠져 있는데 하나의 탭으로 합친다면, 사용자가 문제 조회를 위해 최대 5번 터치해야하는 문제가 발생해서 합치는 게 나을지, 이대로 나눠져 있는 게 나을지
=> 연습하기 탭에 다 들어가 있는 것이 좋을 것 같고 버튼 보다는 카드 디자인이 더 나을 것 같다. 스크롤 뷰로 말하기 연습에 무엇이 있는지 구화 연습에 무엇이 있는지 홈화면에 다 꺼내 놓는 것이 더 좋을 것 같다.
4. 전체적인 디자인에 대한 피드백
1) 동영상을 줌 인 줌 아웃하는 것인지에 대해 헷갈릴 수 있을 것 같다. 글자 아이콘 혹은 x를 넣어 무엇인지 표시하는 것이 좋을 것 같다.
2) 힌트 보기 버튼이 숨겨져 있다. 접근성도 더 생각하면 좋을 것 같다. 일반인도 멀리서 보았을 때 색의 대조를 잘 보고 결정해야 한다. 회색은 보통 누를 수 없는 것의 경우에 회색으로 표시하니 색깔이 있거나 눌러 보고 싶게 색상, 디자인 해야 한다.
3) 테스트 결과 페이지가 좀 더 리워딩한 느낌이 날 수 있도록 해야 한다.
4) 최근학습이나 북마크 리스트에서 페이지 네이션은 모바일에서 탭하기가 어려워 모바일에 적합하지 않다. 페이지 넘기기 버튼이 크게크게 있거나 하는 것이 좋다.
5) 학습페이지에서 소리가 날 수 있음을 미리 알려 주는 것이 좋을 것 같다. ⇒ 소리를 키고 끌 수 있음을 조절할 수 있도록 소리를 mute 시킬 수 있으면 좋을 것 같다.
너무 친절하시고 미리 보내드린 영상이랑 피그마 보시고 어떻게 바꾸면 좋을지 꼼꼼하게 알려주셨다. 혹시 또 도움이 필요하면 연락하라고도 말씀해주셨다. 외쳐 빛호영~
3) GCP
이후 구글 개발자 생태계팀의 커뮤니티 매니저님이 원하면 한국인 구글 개발자분을 매칭시켜 주겠다는 메일이 왔고 당연히 필요하고 답장했다. 나머지 분들도 다 영어로 진행했으면 진짜 힘들었을 거다...ㅋㅋㅋㅋ 어떤 분야의 도움을 받을까 고민하다가 영상을 불러올 때 로딩이 오래걸리고 너무 길어서 끊겨버리기까지 한다는 점과 서버를 머신러닝 모델과 연결하는 방법에 대한 도움이 필요했다. 그래서 GCP 내 파이프라이닝에 관련해서 멘토링을 요청드리자 정훈(Daniel Kim)과 매칭시켜주셨다.
우리팀 백엔드 개발자가 주로 질문하고 답하면서 문제점을 찾고 조언을 많이 받았다. 로딩이 오래 걸렸던 이유는 영상을 깃허브에 올려서 갖다 썼기 때문이었고 Google Cloud에서 bucket에 올리는 방법으로 바꾸자 해결되었고 서버를 머신러닝 모델과 연결하는 법은 해결은 됐는데 내 담당이 아니라 정확히는 모르겠다.
우리는 3번의 멘토링으로도 충분하다고 생각해서 4번의 기회를 다 안썼다. 쓰자면 UX/UI로도 한번 더 쓸 수 있었을 것 같은데 이미 멘토링 받은 거 고치는 것만하더라도 시간이 부족해서 못 썼다.
2. 개발
한달이 좀 안되는 기간동안 정말 열심히 개발했다... 거의 매주 금요일마다 학교에서 밤샘 코딩하고 심지어 나는 다른 팀플이랑 제출기간이 겹쳐서 어느 하루는 3층과 4층을 왔다갔다 하면서 팀플과 솔챌 플젝을 번갈아가면서 했다...ㅋㅋㅋ 시험 공부도 제쳐두고 이거 먼저 했다. 솔직히 우리 팀만큼 많은 변화를 이뤄낸 팀이 별로 없을 것 같다고 생각한다. 가장 크게 바뀐 건 사용자가 원하는 단어를 입모양 영상으로 바꿔주는 기능에 구현을 성공했다는 것이다! 머신러닝 팀원을 데려오고도 그 친구가 할 일이 없어 미안했는데 정말 다행이었다. 디자인도 굉장히 많이 변했다. 어떻게 보면 이 기간에 가장 할 일이 많았던 건 프론트 쪽이었던 것 같다. 앱의 디자인을 모두 뜯어 고치다 보니 그냥 앱을 새로 만드는 수준이었어서 2명이었음에도 정말 빡셌다.
3. 데모 영상 및 제출 폼
다른 팀들 영상을 보니 데모 영상의 퀄리티가 너무 좋아서 우리도 최대한 예쁘게 하려고 노력했다. Top50 때 보다는 영상에 핸드폰 틀도 사용하고 훨씬 퀄리티 있게 바꿨지만 여전히 뭔가 아쉬운 느낌은 들었었다. 열심히 서치하다가 https://previewed.app/editor/3D/ 3D로 핸드폰에 화면을 넣어서 볼 수 있는 사이트를 발견해서 잘 써먹었다. 다운받으려면 돈이 들어서 스크린샷과 화면 녹화를 떠서 사용했다. 지금와서 알았지만 피그마로도 3D로 만들 수 있더라... 사람들 다 이거로 하는 거였다.... 영상은 위 링크, 사진은 피그마에서 하면 좋을 것 같다.
👇 Zero-zone의 Top50 데모 영상
4. 제출
제출폼도 우리가 얼마나 많이 개선했는지, 문제점들을 어떻게 해결했는지에 중점을 맞춰서 제출했다. 질문은 Top50 제출폼과 동일하고 역시나 제출폼 내는 것이 가장 어려운 것 같다^^
우리끼리 솔루션을 엄청 업그레이드하고 변화를 줬다고 생각해서 Top10을 기대해봐도 되지 않을까 행복한 상상을 했었다.
5. 발표
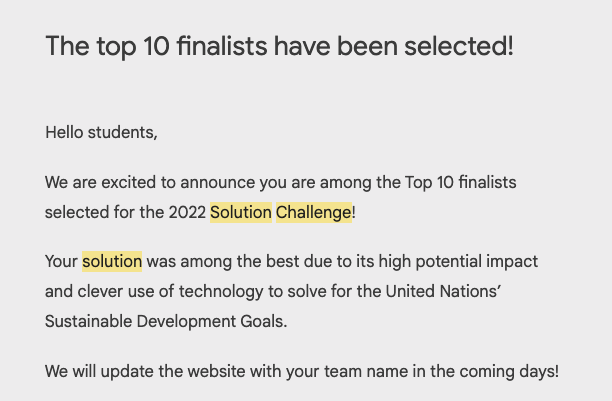
6월 24일, 믿을 수 없는 메일이 왔다.

우리가 Top10이라니..! Top10이라니...!!!!
믿을 수 없었다.


우리팀 말고도 한국에서 1팀이 더 올라갔고 10팀 중에 무려 2팀이 한국이었다!
진짜 너무 행복했다.
다음 글은 Top10 이후의 얘기로 돌아오겠습니다:)
'회고 > 공모전\대외활동' 카테고리의 다른 글
| [2022 Solution Challenge] Zero-zone의 Top 50 진출기 (0) | 2022.10.21 |
|---|

댓글