모듈 설치
npm install @react-navigation/drawer @react-navigation/native
babel.config.js 파일에 아래 코드 추가
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: ['react-native-reanimated/plugin'] //추가
};
코드 적용하기 위해 아래 코드 한 번 실행
npm start -- --reset-cache
사용방법
createDrawerNavigator를 사용하여 Drawer를 선언해준 뒤 아래처럼 코드를 짜서 사용할 수 있다.
Screen 안에 들어가있는 name은 해당 화면의 별명이고 이 별명을 통해 화면을 왔다갔다 할 수 있으며
component는 import 통해 가져온 다른 화면(Home, Settings)을 넣으면 된다.
import { createDrawerNavigator } from '@react-navigation/drawer';
import { NavigationContainer } from '@react-navigation/native';
import Home from './src/Home';
import Settings from './src/Settings';
const Drawer = createDrawerNavigator();
const Home = () => {
return (
<NavigationContainer>
<Drawer.Navigator initialRouteName="Home">
<Drawer.Screen name="Home" component={Home} />
<Drawer.Screen name="Settings" component={Settings} />
</Drawer.Navigator>
</NavigationContainer>
)
}
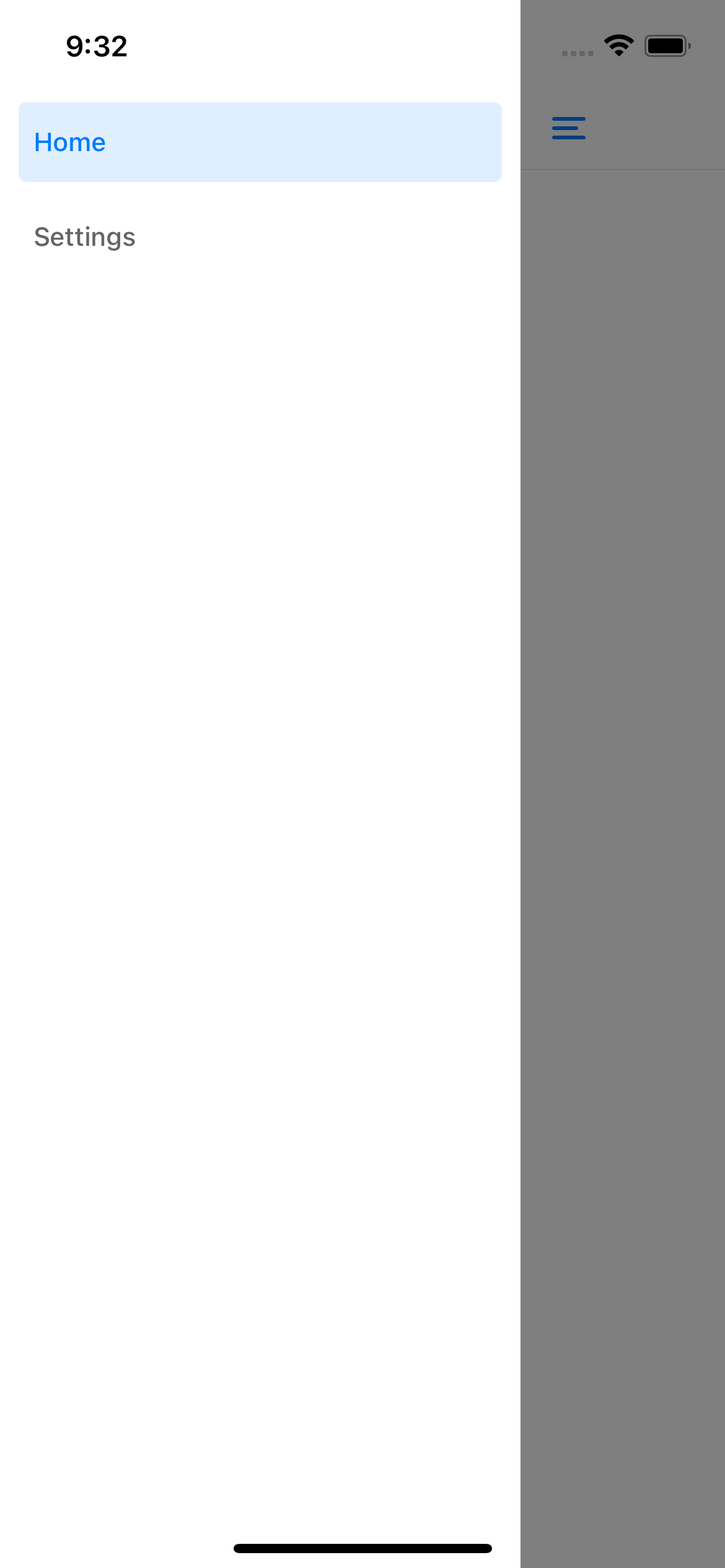
실행화면
 |
 |
 |
'Android > React-Native' 카테고리의 다른 글
| [React-Native] Hook (0) | 2022.10.27 |
|---|---|
| [React-Native] Drawer Navigation Custom 하기 (0) | 2022.10.26 |
| [React-Native] Stack과 Tab Navigation 같이 쓰기 (0) | 2022.10.22 |
| [React-Native] Stack Navigation (0) | 2022.10.20 |
| [React-Native] Android / iOS에서 Icon 사용하는 법 (0) | 2022.10.18 |




댓글